§≥§ќ•–• °Љ§ѕ°Ґ≥∆web•µ•§•»§ќ°Ґє≠єр…љЉ®ѕ»§Ћ§и§√§∆°Ґ•µ•§•Ї§ђ∞џ§ §к§ё§є§ђ°Ґ§≥§ќ•–• °Љ§ќ•µ•§•Ї§Ћ§ѕ°ҐЉ¬§ѕ°÷єсЇЁ…Єљаµђ≥ §ќ•–• °Љ•µ•§•Ї°„§»§§§¶§в§ќ§ђ§Ґ§к§ё§є°£
Љ¬§ѕ¬зЉк§ќілґ»§ђ±њ±ƒ§є§л•Ё°Љ•њ•л•µ•§•»§ §…§ѕ°Ґ§≥§ќєсЇЁ…Єљаµђ≥ §ќ•–• °Љ•µ•§•Ї§тї»§√§∆§§§лЊмєз§ђ§џ§»§у§…§«§є§ќ§«°Ґ≥І§µ§у§вћ№§Ћ§Ј§∆§§§л§ѕ§Ї§«§є°£
•µ•§•»§ќј©Їо°Ґ•–• °Љ§ќј©Їо§ §…§«°Ґ•µ•§•»Ћи§Ћє≠єр•–• °Љ§ќ•µ•§•Ї§ђ§ё§Ѕ§ё§Ѕ§ј§»°Ґ§љ§м§Ћєз§п§ї§∆°Ґћµњф§Ћ•–• °Љ§тЌ—∞’§Ј§ §±§м§–§ §й§ §ѓ§ §√§∆§Ј§ё§§§ё§є§и§Ќ°£
є≠єр•–• °Љ§Ћ°Ґ•µ•§•Ї§ќ…Єља§ђƒк§б§й§м§∆§§§њ э§ђ°Ґє≠єр≤иЅь§ќƒуґ°¬¶§»°Ґє≠єр•є•Џ°Љ•є§ќƒуґ°¬¶§Ћ§»§√§∆°ҐЅ– э§Ћ§»§∆§вЄъќ®≈™§Ћ§ §л§ѕ§Ї§«§є§и§Ќ°£
њЈ§Ј§ѓ•µ•§•»§тЇојЃ§є§лЇЁ° §љ§ќ•µ•§•»§ђє≠єрЉэ∆ю§т∆ј§њ§§Њмєз§ѕ∆√§Ћ°Ћ§≥§ќ•–• °Љ•µ•§•Ї§тірља§Ћ§Ј§∆°Ґ•µ•§•»§ќ≤£…э•µ•§•Ї≈щ§тЈи§б§∆§§§ѓ§»°ҐЄъќ®≈™§«°ҐєєњЈ§ќ≥Џ§ •µ•§•»§ђљ–ЌиЊе§ђ§л§Ђ§в§Ј§м§ё§ї§у°£
§≥§≥§«§ѕ°Ґ§љ§ќ•µ•§•Ї§ќ∞мЌч§тЈ«Ї№§Ј§∆§™§≠§ё§є°£
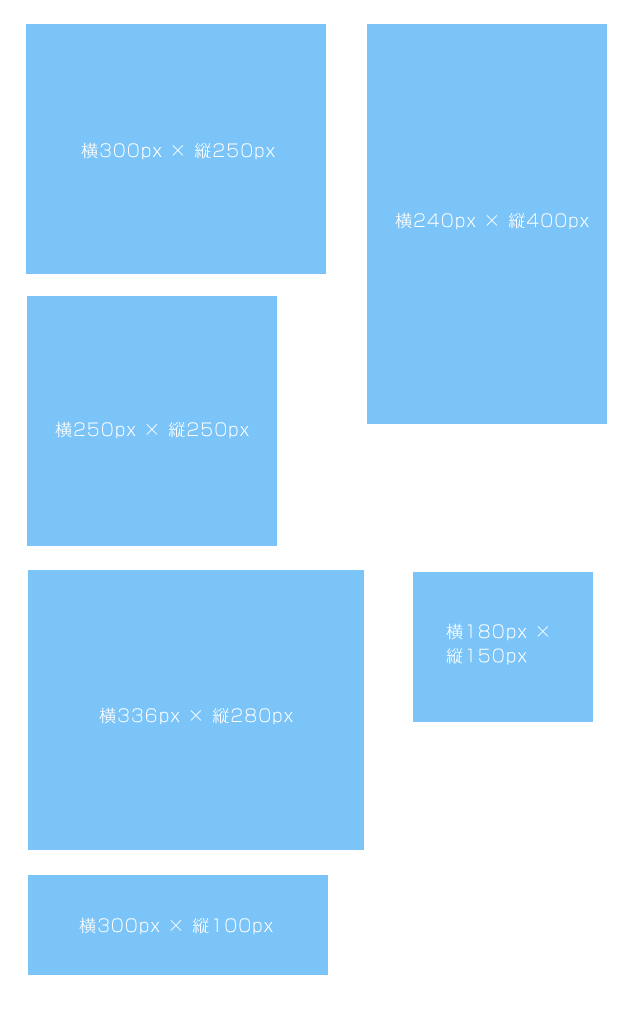
єсЇЁ…Єља•–• °Љ•µ•§•Ї
Ґ£Rectangles and Pop-Ups
≤£300px љƒ250px°°(Medium Rectangle°І•я•«•£•Ґ•а•м•ѓ•њ•у•∞•л)
≤£250px љƒ250px°°(Square Pop-Up:•є•ѓ•®•Ґ•Ё•√•„•Ґ•√•„)
≤£240px љƒ400px°°(Vertical Rectangle°І•–°Љ•∆•£•Ђ•л•Ё•√•„•Ґ•√•„)
≤£336px љƒ280px°°(Large Rectangle°І•й°Љ•Є•м•ѓ•њ•у•∞•л)
≤£180px љƒ150px°°(Rectangle°І•м•ѓ•њ•у•∞•л)
≤£300px љƒ100px°°(3:1 Rectangle°І£≥°І£±•м•ѓ•њ•у•∞•л)
≤£720px љƒ300px°°(Pop-Under°І•Ё•√•„•Ґ•у•ј°Љ)

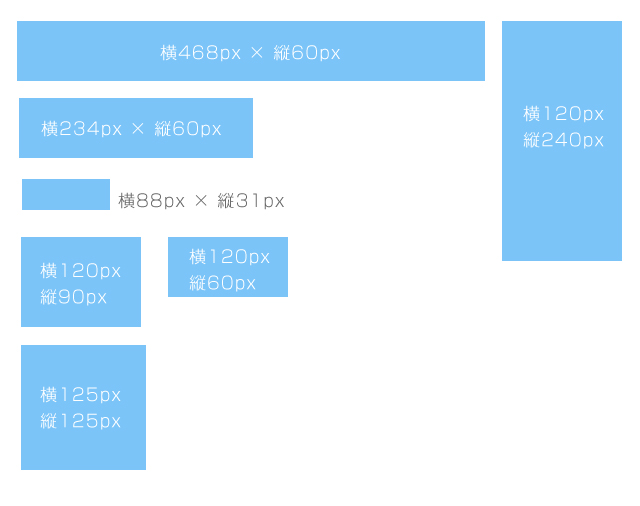
Ґ£Banners and Buttons
≤£468px љƒ60px°°(Full Banner°І•’•л•–• °Љ)
≤£234px љƒ60px°°(Half Banner°І•ѕ°Љ•’•–• °Љ)
≤£88px љƒ31px°°(Micro Bar°І•я•ѓ•н•–• °Љ)
≤£120px љƒ90px°°(Button 1°І•№•њ•у£±)
≤£120px љƒ60px°°(Button 2°І•№•њ•у£≤)
≤£120px љƒ240px°°(Vertical Banner°І•–°Љ•∆•£•Ђ•л•–• °Љ)
≤£125px љƒ125px°°(Square Button°І•є•ѓ•®•Ґ•№•њ•у)
≤£728px љƒ90px°°(Leaderboard°І•к°Љ•ј°Љ•№°Љ•…)

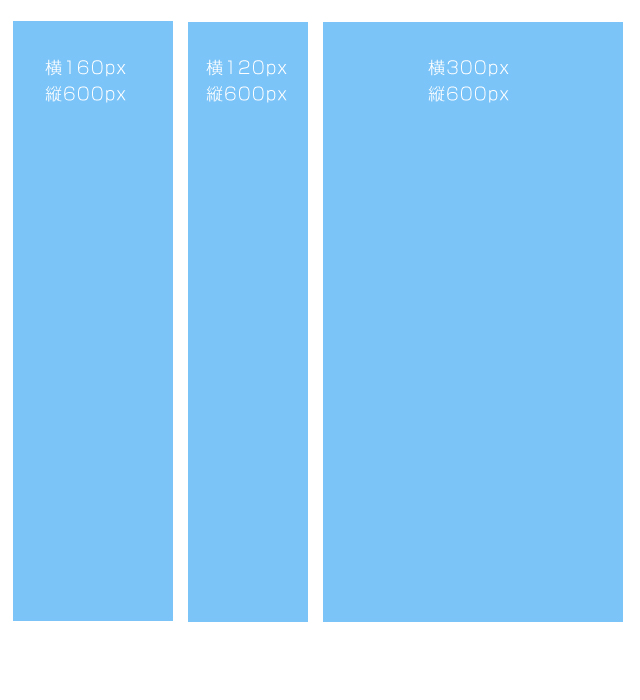
Ґ£Skyscrapers
≤£160px љƒ600px°°(Wide Skyscraper°І•п•§•…•є•Ђ•§•є•ѓ•м°Љ•—°Љ)
≤£120px љƒ600px°°(Skyscraper°І•є•Ђ•§•є•ѓ•м°Љ•—°Љ)
≤£300px љƒ600px°°(Half Page Ad°І•ѕ°Љ•’•Џ°Љ•ЄAD)

√ѓ§ђЇцƒк§Ј§њ§ќ§Ђ°©
§Ѕ§ §я§Ћ°Ґ
§≥§ќ•µ•§•Ї§ѕ§…§≥§ќ√ѓ§ђЊ°Љк§ЋЈи§б§њ§ќ§Ђ
§»∞ Ѕ∞°Ґµњћд§Ћї„§√§∆§§§њ§ќ§«§є§ђ°Ґ ∆єс§ќIAB° Interactive Advertising Bureau°Ћ§»§§§¶√ƒ¬ќ§ђ°ҐЇцƒк§т§Ј§∆§§§ё§є°£
IBA§ќ•ђ•§•…•й•§•у§ѕ§≥§Ѕ§й° ±—Єм°Ћ
http://www.iab.net/iab_products_and_industry_services/508676/508767/ad_unit
Љ¬§ѕ§≥§ќµђ≥ §ѕ£≤«ѓЋи§Ћ°Ґ§љ§ќїю§ќweb•µ•§•»§ќЈєЄю§тƒіЇЇ§Ј§∆°ҐЄЂƒЊ§µ§м§л§и§¶§Ћ§ §√§∆§™§к°Ґ2011«ѓ§Ћ≤Љµ≠§ќ•µ•§•Ї§ќ•–• °Љ§ѕ…Єља•µ•§•Ї§Ђ§йЇпљь§µ§м§ё§Ј§њ°£
Їпљь§µ§м§њ•µ•§•ЇҐ≠------------------
≤£250px°яљƒ250px° •є•ѓ•®•Ґ°¶•Ё•√•„•Ґ•√•„°Ћ
≤£240px°яљƒ400px° љƒ•м•ѓ•њ•у•∞•л°Ћ
≤£336px°яљƒ280px° •й°Љ•Є°¶•м•ѓ•њ•у•∞•л°Ћ
≤£300px°яљƒ100px° 3:1•м•ѓ•њ•у•∞•л°Ћ
≤£720px°яљƒ300px° •Ё•√•„°¶•Ґ•у•ј°Љ°Ћ
≤£468px°яљƒ60px° •’•л•–• °Љ°Ћ
≤£234px°яљƒ60px° •ѕ°Љ•’•–• °Љ°Ћ
≤£120px°яљƒ90px° •№•њ•у1°Ћ
≤£120px°яљƒ240px° љƒ•–• °Љ°Ћ
≤£125px°яљƒ125px° •є•ѓ•®•Ґ°¶•№•њ•у°Ћ
≤£120px°яљƒ600px° •є•Ђ•§•є•ѓ•м•§•—°Љ°Ћ
------------------
§«§є§ђ°ҐIAB§ќ…Єља§Ђ§йЇпљь§µ§м§њ§Ђ§й§»§§§√§∆°Ґј§§ќ√ж§Ђ§й°Ґ§є§∞§Ћћµ§ѓ§ §лћх§«§ѕ§ §§§«§є§ќ§«°ҐЇпљь§µ§м§њЊеµ≠§ќ•µ•§•Ї§в°Ґ∞м±ю√ќ§√§∆§™§ѓ§»ќ…§§§ќ§«§ѕ§ §§§Ђ§»ї„§§§ё§є°£
§Ѕ§ §я§Ћ°ҐњЈ§Ј§ѓƒ…≤√§µ§м§л§Ђ§в§Ј§м§ §§є≠єр§ќірља•µ•§•Ї§ѕ°Ґ≤Љµ≠§ќ•Џ°Љ•Є§Ћµ≠Ї№§µ§м§∆§§§ё§є°£
http://www.iab.net/iab_products_and_industry_services/508676/508767/ad_unit/risingstars#2
°¶970°я250§ќ•к•√•Ѕ•б•«•£•Ґѕ»
°¶300°я600§ќѕ»§тљƒ эЄю§Ћ•є•й•§•…§Ј§∆§ƒ§ §Ѓєз§п§ї°ҐЇ«љ™≈™§Ћ300°я3000§ќ•µ•§•Ї§Ћ§ §лѕ»
°¶270°я1050§ќѕ»§т§§§ѓ§ƒ§Ђ§Ћ ђ≥д§Ј§∆є≠єр§т…љЉ®
§ §…§ §…°Ґ•÷•н°Љ•…•–•у•…§дµ°іп§ќњ ≤љ§Ћєз§п§ї§∆°Ґ¬з§≠§ ѕ»§ђњЈµђ≥ •µ•§•Ї§»§Ј§∆Єх д§Ћµу§ђ§√§∆§§§ё§є°£° Ї£Єе°ҐЉ¬ЇЁ§Ћ•Ќ•√•»Ње§«Є°ЊЏ§µ§м§њЄе§Ћ°ҐЋ№ЇќЌ—°©§µ§м§ё§є° єсЇЁ…Єља§Ћ§є§л§Ђ§…§¶§Ђ§≠§ё§к§ё§є°Ћ
























