°÷DirectionsMap°„§ѕљ–»ѓ√ѕ≈ј§Ђ§йћ№≈™√ѕ§ё§«§ќ∆ї∞∆∆в§тgoogle§ќ•є•»•к°Љ•»•”•е°Љ§«Њ“≤𧫧≠§л§в§ќ§ §ќ§«§є°£
∞ў§Ћ§Ј§≥§Ѕ§й§Ћ°÷DirectionsMap°„§«§ƒ§ѓ§√§њ
≈мµюљ¬√Ђ±Ў§Ђ§й≈мµюћ№єх±Ў§ё§«§ќ•ё•√•„§тЋд§бєю§у§«§я§ё§Ј§њ°£
•є•»•к°Љ•»•”•е°Љ≤ићћЇЄЊе§ќ°÷play°„•№•њ•у§т≤°§є§»љ¬√Ђ§Ђ§йћ№єх§ё§«§ќ∆їљз§т•є•»•к°Љ•»•”•е°Љ§«ƒ…§√§∆±«Ѕь§т§ §ђ§Ј§∆§§§л§ќ§ђ§п§Ђ§л§»ї„§§§ё§є°£
Ґ£°°ЇојЃ§ќї≈ э°°Ґ£Ґ£Ґ£Ґ£Ґ£Ґ£Ґ£Ґ£Ґ£Ґ£Ґ£
°÷DirectionsMap°„§ѕ
http://tripgeo.com/DirectionsMap.aspx
§ќ•Џ°Љ•Є§Ђ§йЇојЃ§Ј§ё§є
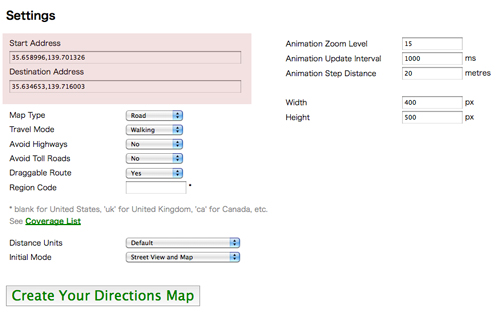
°÷Settings°„§»§§§¶Ќу§Ћ°÷Start Address °„° љ–»ѓ√ѕ≈ј°Ћ°÷Destination Address °„° ≈ю√е√ѕ≈ј°Ћ§»§§§¶∆юќѕЌу§ђ§Ґ§к§ё§є§Ќ°£

§≥§Ѕ§й§Ћ°÷љ¬√Ђ±Ў°„°÷ћ№єх±Ў°„§»∆ю§м§њ§§§»§≥§н§«§є§ђ°Ґ§≥§ќ•µ•§•»§ѕ∆ьЋ№Єм¬–±ю§ђ§«§≠§∆§§§ §§§и§¶§ §ќ§«°Ґ∆ьЋ№§ќ√ѕћЊ§ќЊмєз§ѕ°Ґ§љ§ќЊмљк§ќ∞ё≈ў°ҐЈ–≈ў§т§§§м§ё§є
§≥§ќ∞ё≈ў°ҐЈ–≈ў§ѕgooglemap§Ђ§йƒі§ў§й§м§ё§є°£

ќг§®§–°÷ћ№єх±Ў°„§тgooglemap§«Є°Їч§Ј°Ґ§љ§ќ√ѕ≈ј§т±¶•ѓ•к•√•ѓ§Ј§ё§є°£§є§л§»°Ґ•≥•у•∆•≠•є•»•б•Ћ•е°Љ§Ћ°÷§≥§ќЊмљк§Ћ§ƒ§§§∆°„§»§§§¶•б•Ћ•е°Љ§ђ§«§∆§≠§ё§є§ќ§«§љ§Ѕ§й§т•ѓ•к•√•ѓ§Ј§ё§є°£
§є§л§»°Ґћ№єх±Ў§ќЄ°Їч§т§§§м§њ∆юќѕ•–°Љ§Ћ°Ґ°÷ћ№єх±Ў°„§ќ∞ё≈ўЈ–≈ў§ђ…љЉ®§µ§м§ё§є°£

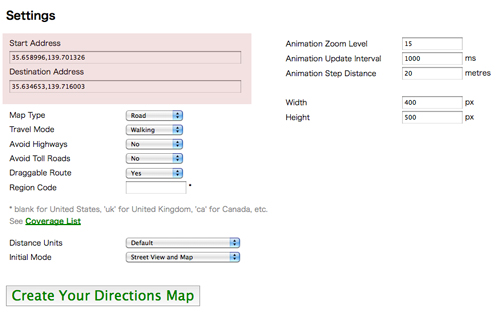
§≥§ќњф√Ќ§т•≥•‘°Љ§Ј§∆°Ґ°÷Start Address°„§Ћ§љ§м§Њ§мљ–»ѓ√ѕ≈ј§ќ∞ё≈ўЈ–≈ў°Ґ°÷Destination Address°„§Ћ≈ю√е√ѕ≈ј§ќ∞ё≈ўЈ–≈ў§т§§§м§∆§ѓ§ј§µ§§°£

§≥§ќ∞ё≈ўЈ–≈ў§т§Ћ§е§¶§к§з§ѓ§Ј§њ§й°Ґ
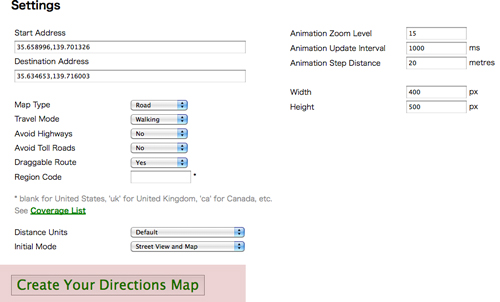
°÷create your DirectionsMap°°•№•њ•у°„§т•ѓ•к•√•ѓ§Ј§ё§є°£

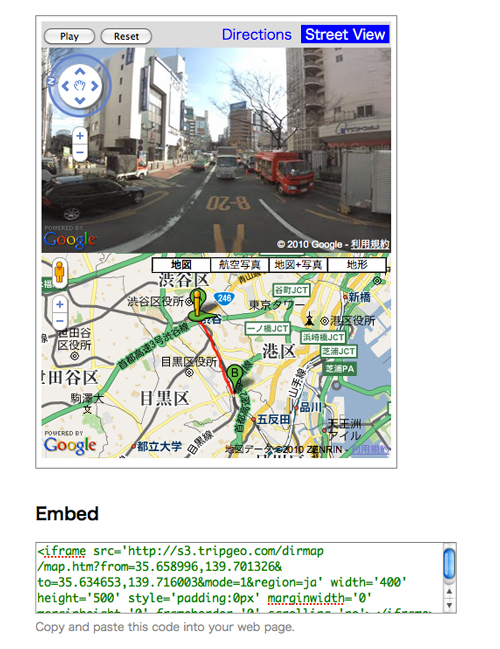
§є§л§»°Ґgooglemap§ќ≤иЅь§ќЊе§Ћ•є•»•к°Љ•»•”•е°Љ§ќ≤ићћ§ђ§Ґ§л°÷DirectionsMap°„§ђЇојЃ§µ§м§ё§є°£

§ё§њ§љ§ќ≤Љ§Ћ°°Ћд§бєю§я•≥°Љ•…§ђ§«§∆§≠§ё§є§ќ§«°Ґ§≥§Ѕ§й§ќ•≥°Љ•…§т•≥•‘°Љ§Ј§∆•µ•§•»§ЋЋд§бєю§б§–°Ґ•є•»•к°Љ•»•”•е°Љ§«∆їљз§т…љЉ®§є§лїц§ђ§«§≠§л•ё•√•„§ќі∞јЃ§»§ §к§ё§є
























